

简体中文
app打包,在iOS原生开发中提供了配置 Info.plist 和 资源文件(Bundle Resources)。uni-app中对常用项进行了封装,提供了manifest.json。
但manifest.json不能包含所有iOS的配置。
在HBuilderX 3.6.5以前,开发者如需使用manifest未封装的配置、或需自定义资源文件(Bundle Resources)内容,只能离线打包或开发App原生语言插件。
HBuilderX3.6.5起,支持直接在应用项目中配置 iOS 平台的 Info.plist 和 资源文件(Bundle Resources)。
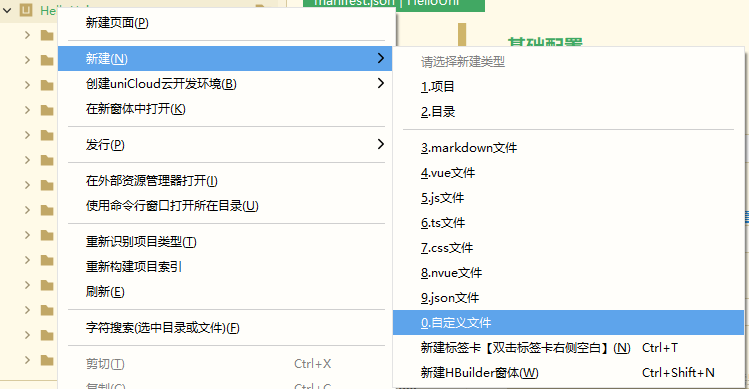
在HBuilderX中,对项目根目录右键菜单 "新建" -> "自定义文件"

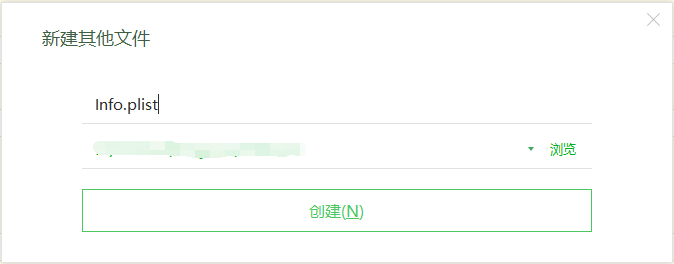
输入文件名称 Info.plist(注意大小写敏感),点击 “创建” 按钮新建文件

根据应用需求编辑添加需要的内容,如下示例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>My_Custom_String_Key</key>
<string>My_Custom_String_Value</string>
<key>My_Custom_Array_Key</key>
<array>
<dict>
<key>My_Custom_Array_Item_Key</key>
<string>My_Custom_Array_Item_Value</string>
<key>My_Custom_Array_Item_Key2</key>
<string>My_Custom_Array_Item_Value2</string>
</dict>
</array>
</dict>
</plist>
注意
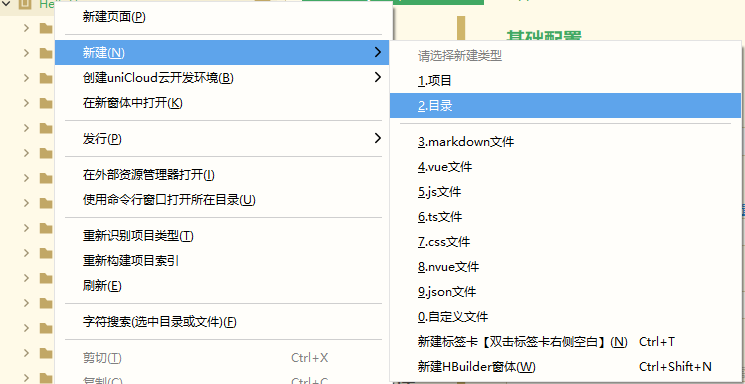
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">HBuilderX中对项目右键菜单 "新建" -> "目录"

输入名称 nativeResources(注意大小写敏感),确定并创建目录。
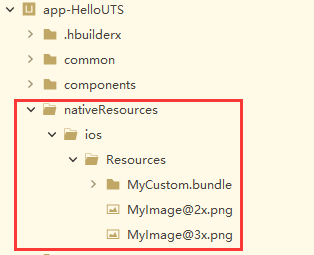
继续创建“ios”子目录、创建“Resources”二级子目录,结构如下:

将需要添加的iOS原生资源文件拷贝到Resources目录,云端打包时将会合并到安装包的.app中。
注意
┌─Pandora //uni-app资源目录
│ └─apps //应用资源目录
│ └─[AppID] //使用DCloud AppID作为目录名称
├─PandoraApi.bundle //uni-app SDK内置资源目录
├─control.xml //uni-app模块配置文件
├─[email protected] //应用logo图片
├─[email protected] //应用logo图片
├─uni-jsframework.js //uni-app vue2框架
├─uni-jsframework-vue3.js //uni-app vue3框架
├─uni-jsframework-dev.js //uni-app vue2框架(开发模式)
├─uni-jsframework-vue3-dev.js //uni-app vue3框架(开发模式)
├─unincomponents.ttf //uni-app内置字体图标
└─[email protected] //地图模块当前位置图标
离线打包时应用清单文件和资源需要开发者手动合并到XCode原生工程中。