

简体中文
本地开发调试后,务必上传到uniCloud服务空间才能在现网生效。
发行分为云端资源发行和客户端发行。
各种云函数、DB Schema,都需要上传发行。
HBuilderX有多种发行方式
各家小程序平台,均要求在小程序管理后台配置小程序应用的联网服务器域名,否则无法联网。
使用uniCloud后,开发者将不再需要自己购买、备案域名,直接将uniCloud的域名填写在小程序管理后台即可。(如需使用前端网页托管仍需进行域名备案)
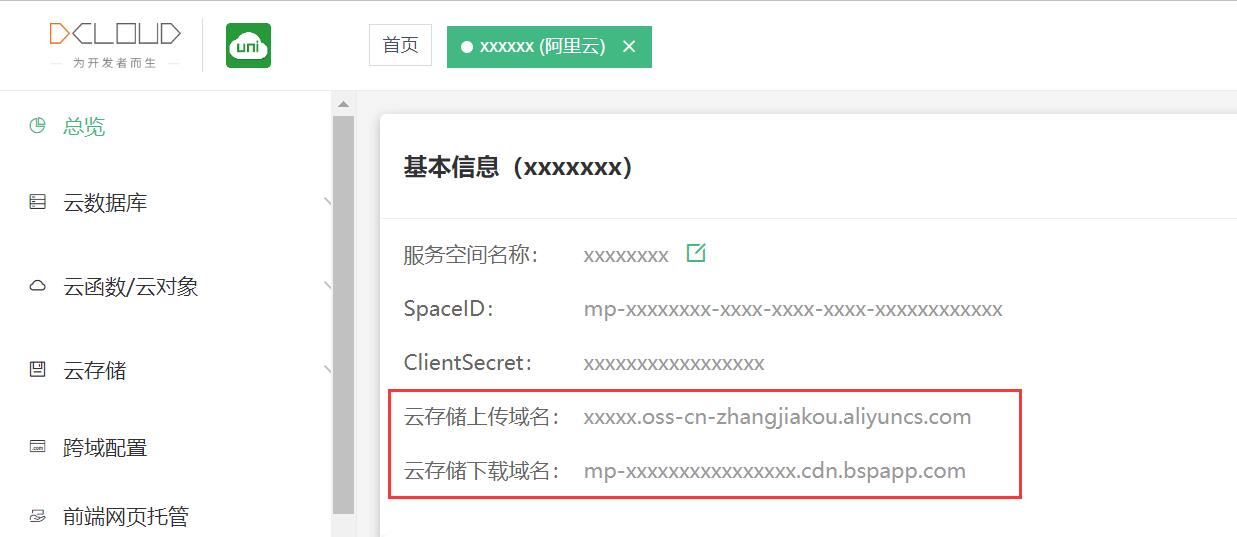
根据下表,在小程序管理后台设置request合法域名、uploadFile合法域名(如没有上传文件业务,可不设置)。下表的域名均为阿里云或腾讯云自有域名,并非DCloud所属域名。
| 服务提供商 | request合法域名 | uploadFile合法域名 | download合法域名 |
|---|---|---|---|
| 阿里云 | api.next.bspapp.com | 请在uniCloud web控制台服务空间的总览页面查看 | 请在uniCloud web控制台服务空间的总览页面查看 |
| 腾讯云 | tcb-api.tencentcloudapi.com | 需要从云存储下载文件的时候才需要配置,不同服务空间域名不同,可以在web控制台查看文件详情里面看到 |
注意
阿里云查看上传、下载安全域名

小程序开发工具的真机预览功能,必须添加上述域名白名单,否则无法调用云函数。模拟器的PC端预览、真机调试不受此影响。
如果遇到正确配置了合法域名但是依然报url not in domain list,请尝试删除手机上的小程序、清理小程序所在的客户端缓存、重启对应的小程序开发工具后重试
如果遇到invalid ip xxx, not in whitelist,请检查是否在小程序管理后台开启了域名白名单。如果没用到可以关闭,如果确认需要使用ip白名单,请参考:固定IP
关于云函数本地调试服务在小程序中的使用
HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务,即使你运行之前就选择了连接云端云函数,小程序也会发送一条请求到本地调试服务检测调用云函数是本地还是云端。
在开发模式下推荐直接忽略域名校验。
即使在开发工具勾选了忽略域名校验,体验版与正式版不会忽略域名校验。如果要发布体验版或正式版,请务必在HBuilderX内使用发行菜单。uni-app项目发行与运行输出的目录不同,请注意不要选错了
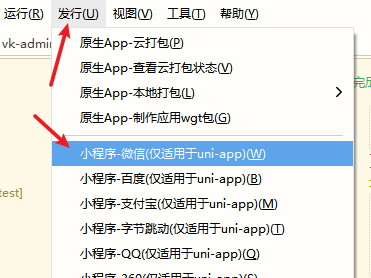
请务必在HBuilderX内使用【发行】菜单打包小程序,【运行】菜单打包的代码只能用于本地调试,【发行】菜单打包的代码才能发布体验版和正式版。
如果域名白名单提示 127.0.0.1 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。uni-app项目发行与运行输出的目录不同,请注意不要选错了

云函数的域名是bspapp.com或tencentcloudapi.com。但开发者的web前端肯定是部署在其他域名下(含unicloud的前端网页托管)。那么Web前端js访问云函数就涉及跨域问题,导致前端js无法连接云函数服务器。
此时需要在uniCloud后台操作,为云函数绑定安全域名。哪个域名下的前端网页的js想访问云函数,就配置哪个域名。如使用unicloud前端网页托管,不管是自带测试域名还是开发者的域名,只要想访问云函数,都得把域名配在这里。

注意跨域配置需要带上端口信息。例如:前端页面运行于:www.xxx.com:5001,跨域配置内配置:www.xxx.com不会对此页面生效,需要配置为:www.xxx.com:5001,端口部分也支持通配符
如果是运行时期想突破跨域限制,还有如下方案:
运行到Web端时,使用HBuilderX内置浏览器,可以忽略跨域问题。
如果运行时,想使用外部浏览器运行,方案如下:
2021年9月16日之前阿里云跨域配置不对云存储及前端网页托管生效,表现为云存储中图片绘制到canvas会污染画布,前端网页托管的网页不可在iframe中使用。
2021年9月16日之后阿里云跨域配置可以对前端网页托管生效,仅对前端网页托管的自定义域名生效,不对默认域名生效,如何绑定自定义域名请参考:前端网页托管绑定自定义域名,设置之后可能需要几分钟才会生效。如果你在之前已经设置了跨域域名和前端网页托管的自定义域名,需要重新设置一次跨域域名才能生效。
2022年12月2日阿里云正式版跨域配置支持使用通配符,限制配置9个跨域域名。正式版默认允许localhost跨域
2023年2月3日阿里云正式版跨域配置对云存储生效,如果此前已配置跨域配置下次进行修改时会同步设置到云存储。
注意
127.0.0.1:*到跨域配置内{"cache-control": "no-cache","pragma": "no-cache"}uniCloud支持前端静态网页托管,在HBuilderX中点发行菜单,生成Web,将生成的前端文件部署在uniCloud的前端网页托管内即可详情参考。
需要注意的是你仍需在uniCloud web控制台 配置绑定安全域名(见上一章节),这样前端网页的js才能访问云函数。
uniCloud通过云端一体的升级检测、管理端版本维护。详见
app、小程序、web统一发布页面。详见
规模化的开发时,经常需要通过命令行发行,做持续集成。
HBuilderX提供了cli,详见